EC情報メディア詳細
バナーを作成する方法。クリックしたくなるバナーのコツと作成手順を解説

日々、インターネットサイトを閲覧している際に、さまざまな「バナー」を目にする機会は多いでしょう。バナーは、ユーザーを自社ECサイトに誘導するために欠かせない要素のひとつです。
しかし、デザインに自信がない方やECサイト担当になったばかりの方の場合、バナーをどのように作ればよいのかわからないかもしれません。
そこで今回は、そもそもバナーとは何なのかをはじめ、バナーを作成する際のコツや流れをご紹介します。
【目次】
バナーとは?
そもそもバナー(banner)とは、英語で「旗」「横断幕」「旗じるし」という意味を持つ言葉です。ECサイトなどのWebサイトにおいては、サイトを宣伝するために貼られた画像のことを指します。実店舗の前に掲げられている、広告用の「のぼり」のイメージです。
Web上のバナーには画像にリンクが貼られていて、クリックすると別ページに飛ぶという仕組みです。動きのあるアニメーションで作られたバナーもあり、必ずしも静止画とは限りません。
また近年は、TwitterやFacebookといったSNSのヘッダーにある画像のこともバナーと呼びます。
画像を使っている分、文字だけのリンクよりも目につきやすく、より多くの情報をユーザーに与えられるのがメリットです。
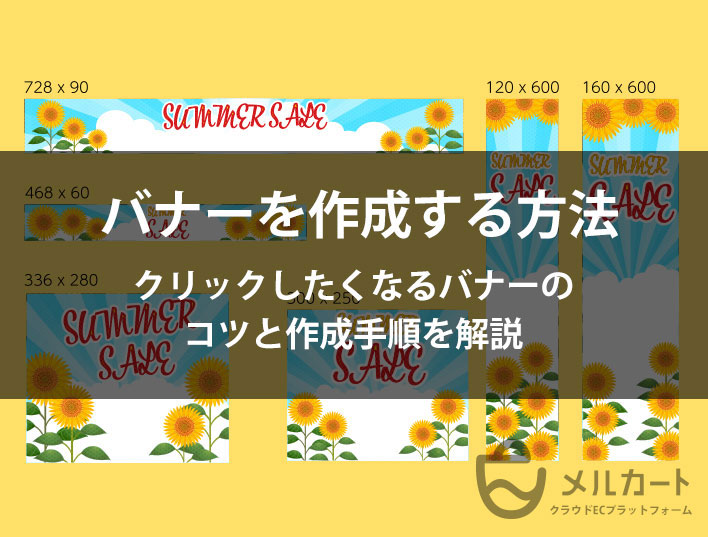
バナーのサイズ
バナーを使う場所は、大きく「自社サイト」と「他サイト」に分けることができます。自社サイトの場合はサイズやデザインに制限がなく自由に作成できますが、他サイトに掲載する場合は、サイズに制限があります。
また、自社サイトに掲載する場合も、掲載箇所や目的に応じたサイズを選ぶようにすることで、クリック数を増やすことができるでしょう。
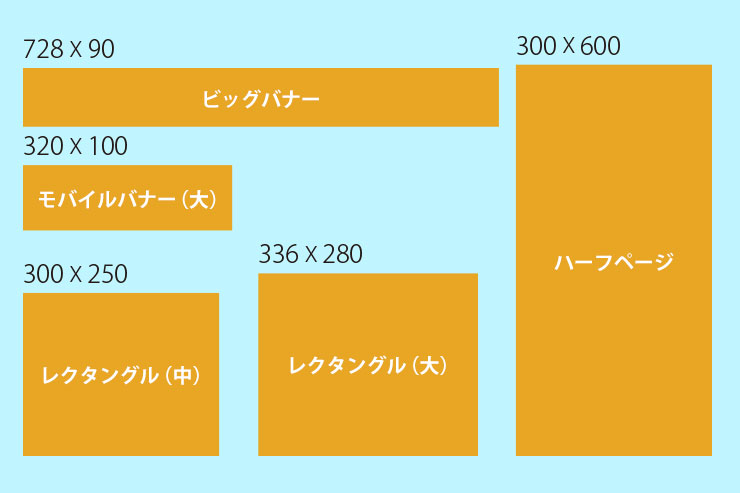
Googleが提供している広告配信プラットフォーム「Google AdSense」では、高い効果が見込めるサイズとして、以下の5つを紹介しています。バナーサイズに悩んでいる場合は参考にしてみるのもおすすめです。※1
サイズは縦×横で表され、単位はpx(ピクセル)になります。
- 【300×250】
- 「レクタングル(中)」と呼ばれ、テキストコンテンツの中や記事の末尾に向いています。
- 【336×280】
- 「レクタングル(大)」と呼ばれます。レクタングル(中)と同様の場所に組み込むのが効果的です。
- 【728×90】
- 「ビッグバナー」と呼ばれ、コンテンツの上部やフォーラムサイトの設置に最適です。
- 【300×600】
- 「ハーフページ」と呼ばれ、ユーザーに強くアピールできるサイズのバナーです。認知度向上を目的に使われることが増えています。
- 【320×100】
- 「モバイルバナー(大)」と呼ばれ、スマートフォンなどのモバイル端末に最適化された形式です。

※1「広告サイズに関するガイド」
https://support.google.com/adsense/answer/6002621?hl=ja&visit_id=1-636401752473632292-675976733&rd=1
バナー作成時の基本ルール

バナーを作る際は、レイアウトや配色、記載する情報など、さまざまな要素を考えなければいけません。バナーの質を高めてクリック数を伸ばすためには、基本的なルールを知っておくことが重要です。
何を伝えたいかを明確にする
作成を開始する前に、バナーで何を伝えたいのかを明確に設定しましょう。バナーによって、伝えたい内容や掲載する場所は異なるはずです。
キャンペーン情報や会社ロゴ、キャッチコピーなど、バナーに載せたい情報を洗い出し、その中で何を一番伝えたいのかを明確にしておくと、興味を引くバナーに仕上げやすくなります。
ターゲットを決める
バナーで伝えたいことを明確にしたら、訴求するターゲットを絞りましょう。バナーを見たユーザーから「私のことだ」と思ってもらえた方が、クリックされる率も高まります。 「女性」や「男性」と大枠を考えるのではなく、「子どもがいるキャリアウーマン」「管理職の30代男性」など、より詳細にターゲットを絞り込むのも、クリック率を高めるためのポイントです。
文字の可読性を高める
バナーで大切なのは、バナーを見たユーザーが瞬時に宣伝内容を理解できるかどうかです。
文字数が多すぎる、フォントが独特で見づらい、文字と画像の色が同化しているなど、文字が読みづらいと内容がわからなくなってしまいます。文字を読みやすく、可読性を高めることが大切です。
バナーを作成する際の手順

基本的なルールを抑えたら、実際にバナー作成を行ってみましょう。バナーを作成する際の手順は、基本的には以下の通りです。
画像やキャッチコピーなどを用意する
最初に、バナーで使用する画像やキャッチコピー、ロゴなどを用意しましょう。写真や画像を使用する場合は、著作権の問題がないかどうかを確認しておく必要があります。
また、キャッチコピーや訴求したい内容にそぐわない写真だと、バナーの効果が薄れてしまいます。写真と訴求内容が合っているかどうかも注意しましょう。
構成要素を並べる
画像などを用意したら、一度すべて並べてみて、伝えたいことの優先順位を決めるようにしましょう。何を一番伝えたいかが分かっていれば、レイアウトや文字の大きさを決める際に役立ちます。
レイアウトを手書きする
伝えたいことの優先順位が決定したら、手書きでレイアウト案を考えるのがおすすめです。一度手書きしておくと、その後の作業もスムーズに進めやすくなります。
文字と画像を別々に配置するのか、画像の上にテキストを配置するのかなど、いくつかのパターンに当てはめてみて、適切なものを選ぶようにしましょう。複数パターン作って見比べてみるのもおすすめです。
フォントや文字サイズを調整する
手書きのラフ案ができあがったら、パソコンで白黒のレイアウトを作成します。カラーでバナー作成を進めると、配色とレイアウトの両方で同時に悩んで時間がかかるので、避けた方が良いでしょう。
パソコン上でレイアウトを決めたら、フォントや文字サイズ、文字同士の間隔調整(カーニング)を行い、デザイン細部を詰めます。この時、文字数が多く余白が少ないと、ごちゃごちゃして可読性の低いバナーになってしまうので、情報量を適度に絞ることが重要です。
配色を決める
文字サイズなどのデザイン細部まで決まったら、最後にカラーを決めます。カラフルにしすぎると見づらくなるので、カラフルにしすぎないのがポイントです。
サイトやブランドイメージと異なる配色だと、バナーから飛んできたユーザーが困惑し、サイトを離れてしまう恐れがあります。基本的にはサイトやブランドと合わせた配色で設定しましょう。
セールなどの際は、赤や黄色などの注意を引ける色を活用すると効果があります。そのような色がブランドイメージにそぐわない場合は、色の彩度を低めにするなどの工夫をしてみましょう。
バナー作成に使えるソフト
バナー作成をするからといって、必ずしもPhotoshopやIllustratorといった専用のソフトを用意する必要はありません。シンプルなバナーで良いのであれば、PowerPointやフリーソフトなどを使っても作成できます。
また、どうしても自信がないという方は、バナー作成を請け負っている業者やフリーのデザイナーに外注するのも良いでしょう。
魅力的なバナーをサイトの宣伝に活用しよう
バナーは商品やキャンペーンの認知度を高めるために欠かせない要素です。しかし、ユーザーにクリックされやすい魅力的なバナーを作るためには、さまざまなコツを抑えておく必要があります。
今回ご紹介した方法を試してみたり、場合によっては外注を活用したりして、魅力的なバナーを作成しましょう。
構築・運用・サポート
売れ続ける仕組みが作れるECネットショップ制作サービスをお探しの方はメルカートへ
成功のノウハウを集めた
実例集プレゼント!
デモも
受付中
この記事の監修者
株式会社エートゥジェイマーケティング責任者座間 保
2007年に㈱エートゥジェイの創業に参画し2009年に独立。マス媒体以外のトリプルメディアを活用した一貫性のあるWeb戦略立案・戦術プランニング・実行・分析・改善に携わる。結果を重視した戦略的なECサイトやオウンドメディア構築を行う。WebメディアやWeb関連事業の起業を3度経験した、シリアルアントレプレナー。2017年に㈱エートゥジェイに出戻り、マーケティング部門を統括している。

この記事が気に入ったら
いいね!しよう
最新情報をお届けします