EC情報メディア詳細
構造化データとは? SEOとの関係性や設定方法などをわかりやすく解説

ECサイトにおいて、SEO対策や広告運用を担っている方は「構造化データ」という言葉を聞いたことがあるのではないでしょうか。しかし、具体的にどのようなものを指すのかは知らないという方が多いかもしれません。
ここでは、構造化データの基礎知識から、設定するメリットや設定方法などをご紹介します。
【目次】
構造化データとは
構造化データとは、HTMLで書かれた情報にデータを付与したものを指します。 人間の場合は「株式会社○○」や「東京都○○区△△市」などの文字を見てすぐに言葉の意味を理解できますが、検索エンジンは文字列として見なすだけで、意味は理解できません。
そこで、検索エンジンが文字の情報を理解できるように、テキストに「意味(セマンティック)」を付与することが求められました。検索エンジンにテキストデータの意味まで理解させ、効率的に情報を収集させようという考え方を「セマンティックWeb」と呼びます。

このセマンティックWebを実現し、Webページの情報をより詳細に分析するために必要なのが「構造化データ」です。構造化データを設定することで、検索エンジンがWebページに記載された情報を理解しやすくなり、内容をより正確に伝えられるようになります。
構造化データを設定するメリット

構造化データを設定することには、どのようなメリットがあるのでしょうか。主なメリットを2つご紹介します。
利便性の向上
構造化データを設定することによって、検索エンジンはページ内容を詳細に理解できます。
例えば、会社の住所や人名、生年月日、商品の価格といった情報を明確に検索エンジンに伝えることが可能です。
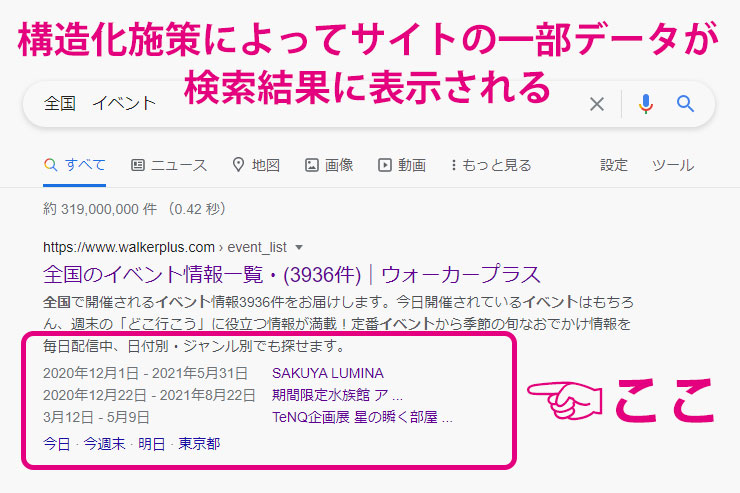
これによって、一部のデータは検索結果に表示されるようになるなど、ユーザーが情報収集を行いやすくなります。
検索結果に大きく表示される
Googleの検索エンジンのリッチスニペット(リッチリザルト)は、構造化データに基づいています。リッチスニペットとは、検索結果の上位ページの概要が大きなスペースで表示されることです。
大きなスペースで情報が表示されることで他サイトとの差別化が図れ、クリック率や認知の向上が見込めます。
構造化データとSEOの関係性
構造化データをマークアップ(意味付け)しても、検索順位に直接的な影響はありません。ただし、構造化データをマークアップしておくことで、クローラーがWebページを理解しやすくなり、より詳細な情報を与えることができます。
そのような情報をユーザーに伝えるために必要なのが原稿です。原稿部分で商品の魅力を発信できれば、おのずと商品の売上はあがっていくでしょう。
商品説明をわかりやすくするためには、抽象的な表現を避け、多くの人が理解しやすい簡単な表現を心がける必要があります。
また、検索結果画面にリンク数が増えたり、検索結果の表示が大きくなったりすることで、流入の拡大も見込めるでしょう。このように、間接的にSEOの効果を高め、Webページを上位表示させられる可能性は大いに考えられます。
構造化データを構成する要素
構造化データを理解するうえでは、「ボキャブラリー」と「シンタックス」という2つの言葉を理解することも重要です。ここでは、それぞれの言葉の意味をご紹介します。
ボキャブラリー
構造化データにおけるボキャブラリーは、構造化データの情報を定義する単語帳や辞書のような役割を果たす規格です。
例えば、人名には「name」、住所には「address」と記述を入れることで、記載されているのがどのような情報なのかを検索エンジンに伝えます。
Googleでは、以下の2つのボキャブラリーをサポートしています。
- schema.org
- data-vocabulary.org
2つのうち、ボキャブラリーの代表として挙げられるのが、GoogleやYahoo、Microsoftの3社で取り組んでいるschema.orgという規格です。
シンタックス
シンタックスは、HTMLにマークアップを行う際の仕様のことです。schema.orgを記述する仕様としては、以下の3つが挙げられます。
- JSON-LD
- RDFa Lite
- Microdata
GoogleではJSON-LDの使用を推奨しています。JSON-LDはスクリプトを用いて記述していく方式なので、HTMLのどこに記述しても問題ありません。
構造化データを実装する方法
構造化データをWebページに実装する方法は、HTMLファイルに直接記述する方法と、ツールを活用する方法の2つに大きく分けられます。それぞれの方法のメリットやデメリットをご紹介します。
HTMLファイルに記述
WebサイトのHTMLファイルに直接、構造化データを記述して設定する方法です。どのような構造化データでも自由に設定することができます。ファイルを直接編集するため、一括処理で多くのページに設定することも可能です。
ただし、記述していくにあたってはJSON-LDやRDFa Lite、Microdataの記載方法や仕様といった専門的な知識が必要になります。
ツールを活用する

構造化データ支援ツールURL https://www.google.com/webmasters/markup-helper/u/0/
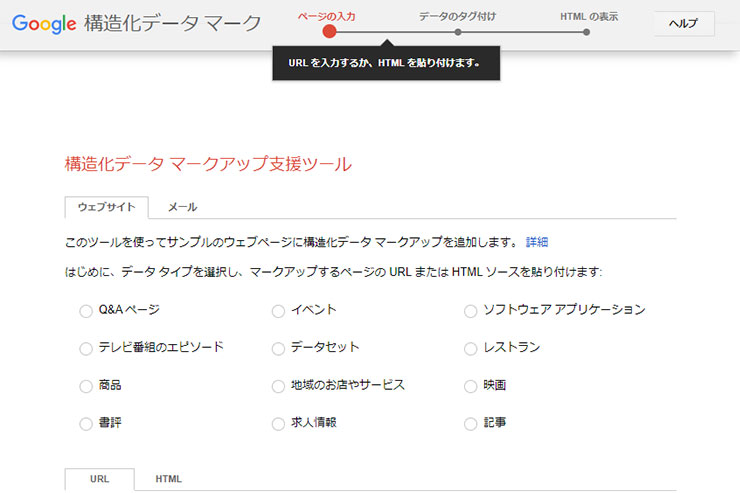
Googleのウェブマスターツールでは「構造化マークアップ支援ツール」というツールを提供しています。このツールを使用すれば、HTMLに直接データを記述するよりも簡単に、構造化データをマークアップすることもできます。
構造化マークアップ支援ツールの使い方は、以下の通りです。
- ページのURLと、サイトが該当するカテゴリを指定する
- プレビューを見ながら、マークアップしたい部分を選択する
- 指定した部分に付けるタグを選択する
- 指定が終わったら「HTMLを作成」をクリックし、出力されたHTMLをサイトに反映させる
ページのプレビューを確認しながら設定を行えるのがメリットですが、用意されている構造化データには限りがあり、すべてのページに対応できるわけではありません。
構造化データの検証方法

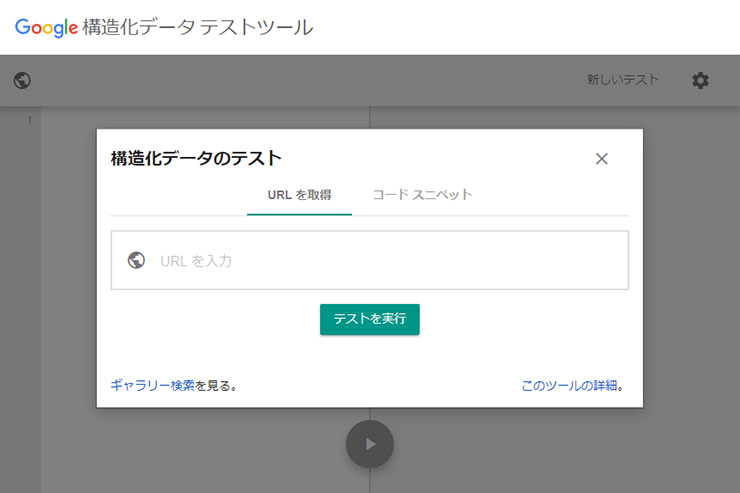
構造化データ検証ツールURL https://search.google.com/structured-data/testing-tool/u/0/?hl=ja
構造化データを記述した後は、「構造化データテストツール」を使って、正しく構造化データが登録されているかを確認しましょう。ページURLかHTMLを入力して、チェックが行えます。
構造化データの設定に失敗していると、検索エンジンに正しく情報を伝えられないので注意が必要です。
また、Googleのサーチコンソールでも構造化データが設定できているかを確認できます。サーチコンソールにアクセスしてから「検索での見え方」「構造化データ」の順に選択するだけなので、使い方も簡単です。
構造化データは必要に応じて設定を検討しよう
構造化データの設定は、検索結果の表示やユーザーの利便性に影響を与える重要な要素です。設定するメリットは大きいですが、サイト全体に設定するとなると、膨大な手間とコストが発生する場合があります。
設定する前に、手間に見合うだけのメリットがあるかどうかを検討することが大切です。
構築・運用・サポート
売れ続ける仕組みが作れるECネットショップ制作サービスをお探しの方はメルカートへ
成功のノウハウを集めた
実例集プレゼント!
デモも
受付中
この記事の監修者
株式会社エートゥジェイマーケティング責任者座間 保
2007年に㈱エートゥジェイの創業に参画し2009年に独立。マス媒体以外のトリプルメディアを活用した一貫性のあるWeb戦略立案・戦術プランニング・実行・分析・改善に携わる。結果を重視した戦略的なECサイトやオウンドメディア構築を行う。WebメディアやWeb関連事業の起業を3度経験した、シリアルアントレプレナー。2017年に㈱エートゥジェイに出戻り、マーケティング部門を統括している。

この記事が気に入ったら
いいね!しよう
最新情報をお届けします