EC情報メディア詳細
SEOや離脱率にも関わるサイトスピード。測定と改善方法の一例をご紹介

自社のサイト内ページを上位表示させるために、サイトデザインやコンテンツの質などに気を使っているケースは多いはずです。しかし、その中でも見落とされがちなポイントに「サイトスピード」があります。
SEO対策やコンバージョン率アップを目指すためには、サイトスピードの改善も欠かせません。ここでは、サイトスピードの重要性や、具体的な改善方法の一例をご紹介します。
【目次】
サイトスピードの重要性
サイトスピードとは、ユーザーがWebサイトにアクセスした際に、ページが読み込まれて表示されるまでにかかる時間のことです。「サイト速度」や「サイト表示速度」などと呼ばれることもあります。
なぜ、サイトスピードは重要なのでしょうか。主な理由を2つご紹介します。
離脱率の悪化につながる
Webサイトにアクセスした際に、ページが長い時間表示されずに苛立ちを覚えたことがある方も多いでしょう。
実際にモバイルサイトでは、「ページが完全に表示されるまでに3秒以上かかると、53%のユーザーは離脱する」「ページの読み込みが1秒から3秒に増加すると直帰率は32%高くなる」といったデータもあります。※1、2
極端にサイトスピードが遅い場合、ユーザーエクスペリエンス(UX)を損ない、アクセスしたユーザーが離脱してしまう可能性が高まります。
※1 「Top 12 marketing insights from 2017 to carry you into 2018」より引用
https://www.thinkwithgoogle.com/consumer-insights/consumer-trends/mobile-site-load-time-statistics/
※2 「Find out how you stack up to new industry benchmarks for mobile page speed」より引用
https://www.thinkwithgoogle.com/marketing-strategies/app-and-mobile/mobile-page-speed-new-industry-benchmarks/
SEOに悪影響がある
サイトスピードが遅い場合、SEOに悪影響が出る恐れがある点も見逃せません。Googleは2018年に行ったアップデートにおいて、サイトスピードが検索結果に限定的ながら影響を与えることを公表しています。
ごくわずかな割合にしか影響しないとGoogleは述べていますが、改善しておくに越したことはないでしょう。
また、Googleはクローラーと呼ばれるプログラムを巡回させて、Webサイトをインデックスしていますが、サイトスピードが極端に遅い場合はクローラーがページを読み込めません。その結果としてページがインデックスされない、更新が反映されないなどの不具合が起こり得ます。
このように、サイトスピードの改善はSEOにとっても重要なポイントのひとつです。
サイトスピードの測定方法

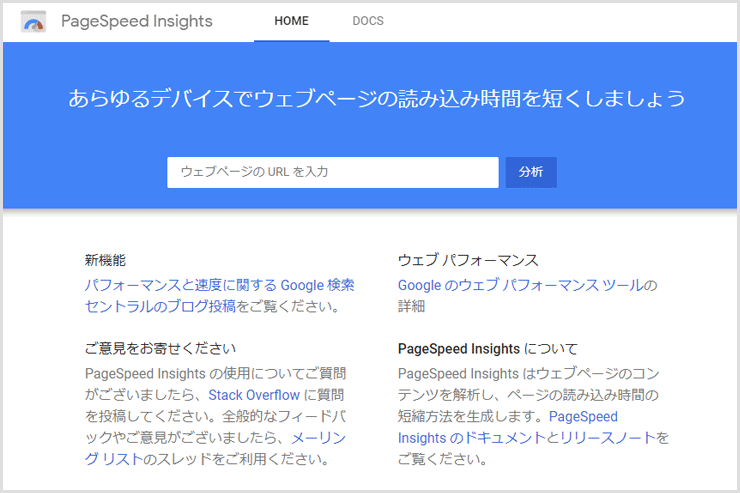
サイトスピードを改善する前に、実際に自社のサイトスピードがどれくらいなのか測定する必要があります。サイトスピードを測定できるツールはいくつかありますが、Googleが提供している「PageSpeed Insights(ページスピードインサイト)」がおすすめです。
PageSpeed Insightsでは、URLを入力するだけでページの読み込み速度が100点満点で評価されます。ただし、海外のサーバーからサイトスピードを測定するので、物理的に距離が遠い日本のWebサイトはスコアが低くなりやすい点に注意が必要です。
ECサイトの場合は、40点を超えていれば平均的な速度と考えて差し支えないでしょう。
また点数が低い場合は、改善すべきポイントが分析されるのもPageSpeed Insightsの特徴です。分析結果を元に対策を行うことで、サイトのページスピードを効率良く改善することができます。
サイトスピードを改善するには?
測定結果を元に、サイトスピードを改善するためには、どのような施策を行えば良いのでしょうか。具体的な方法をいくつかご紹介します。
画像ファイルの軽量化
サイト内に使われている画像ファイルは、サイズが大きくなりがちです。サイズが大きい画像をそのままWebサイトに利用していると、サイトスピードは遅くなってしまいます。
画像ファイルをリサイズしたり、ツールを利用してデータを圧縮したりして、画像ファイルの軽量化を行いましょう。画像ファイルを圧縮する場合は、画質を落とさずにデータを圧縮できる「ロスレス圧縮(可逆圧縮)」がおすすめです。
画面上に表示されていない画像の読み込みタイミングをずらす「遅延読み込み」を設定することでも、サイトスピードが改善する場合があります。
CSSやHTML、JavaScriptを縮小する
WebサイトはCSSやHTML、JavaScriptなどのプログラミング言語から作られているのが一般的です。これらのコードを縮小してデータ容量を減らすことも、サイトスピードの改善につながります。
ファイル内の余分な改行や空白、重複データ、コメントアウトの削除、短い変数や関数を使用するといった処理を行いましょう。
ただし、改行や空白などの削除はコードの読みやすさを悪化させ、サイト改修に影響を及ぼす恐れもあります。実行する前に、今後のサイト改修を見据えてバックアップを取っておくことも大切です。
サーバーの応答時間を短縮する
サーバーのスペック不足やライブラリの問題などから、Webサイトをサーバーから読み込む際に時間がかかっている場合もあります。サーバー側が問題の場合は、画像の圧縮やコードの縮小を行っても、大きな効果は期待できません。
自社内でサーバーを運用している場合は、サーバーエンジニアに原因の調査を依頼し、対処できるようなら調整を行いましょう。外部のレンタルサーバーの場合は、サーバーそのものやプランを変更してみるのも有効です。
ブラウザのキャッシュを活用する
ブラウザのキャッシュを活用することでも、サイトスピードの改善が可能です。ファイルのキャッシュを許可する設定になっていない、キャッシュの有効期限が短すぎるといった場合は設定を変更してみましょう。
Googleでは、キャッシュ期間を少なくとも1週間、静的なアセットや更新頻度の低いアセットは最大1年間とすることを推奨しています。
gzip圧縮を有効にする
Webサイトをブラウザに表示させる際は、データ転送が行われています。この転送されているデータを圧縮することで、サイトスピードを改善する手法です。
画像ファイルに比べるとファイルサイズは小さいですが、対応しておくと良いでしょう。
サイトスピードはできることから改善していくことが大切

サイトスピードの改善は、ユーザーの利便性を高め離脱率の改善につながるだけでなく、SEO対策としても有効な施策です。
サイトスピードを改善するにあたっては、細かな調整を繰り返していく必要があります。使用する画像ファイルを圧縮したり、コードを簡単に書き換えたりなど、できることから行うことが大切です。
構築・運用・サポート
売れ続ける仕組みが作れるECネットショップ制作サービスをお探しの方はメルカートへ
成功のノウハウを集めた
実例集プレゼント!
デモも
受付中
株式会社エートゥジェイ
メルカート事業責任者 / 取締役渡邉 章公
2010年に株式会社ecbeingへ入社。エンジニアとして様々なクライアントのECサイト構築支援に従事。2016年よりSaaS型のECプラットフォーム構築に参画し、2018年に新サービス『メルカート』を立ち上げ。2020年にグループ会社のエートゥジェイへ事業と共に転籍し執行役員を務め、2024年に取締役に就任。

この記事が気に入ったら
いいね!しよう
最新情報をお届けします